Next.js 13.2 SEO upgrades
Previously, simple lib next/head was providing a way to add metadata. Now, Next.js enhanced how you optimize for search engines with the App Router (app)
What is metadata
In layman's terms, "data about data is metadata"! In the context of a webpage, metadata refers to the information that describes the content of the page but is not visible to users. This metadata is used by search engines and other applications to understand and categorize the content of the page.
Some common metadata tags used in web development include:
Title tag: This tag provides a title for the page that appears in the browser's title bar and the search engine results.
Description tag: This tag provides a summary of the page's content, which is often displayed in search engine results.
Keyword tag: This tag lists the keywords associated with the page's content.
Author tag: This tag identifies the author of the content on the page.
Robots tag: This tag provides instructions to search engine robots about how to index the page.
Open Graph tag: This tag is used by social media platforms to display information about the page when it is shared.
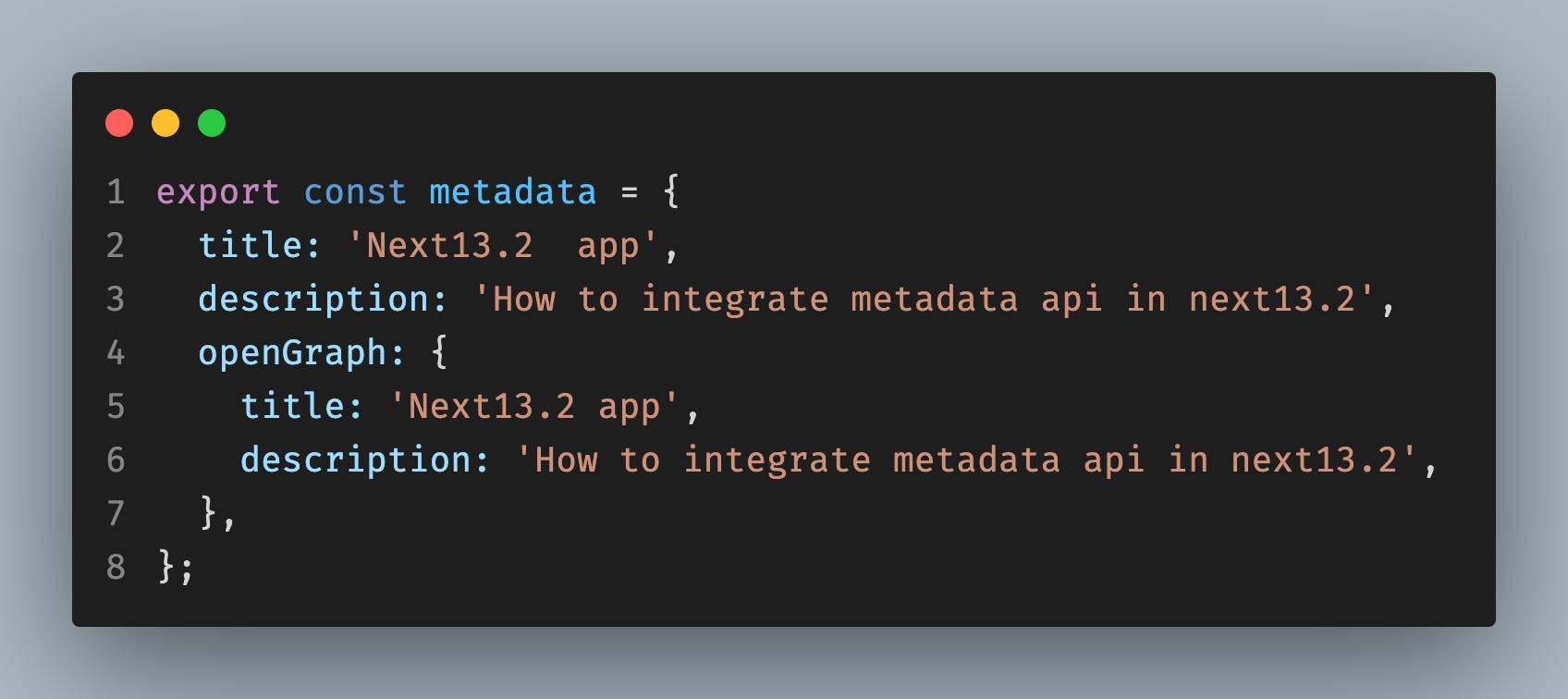
So, now let's add some meta tags in app/layout.js

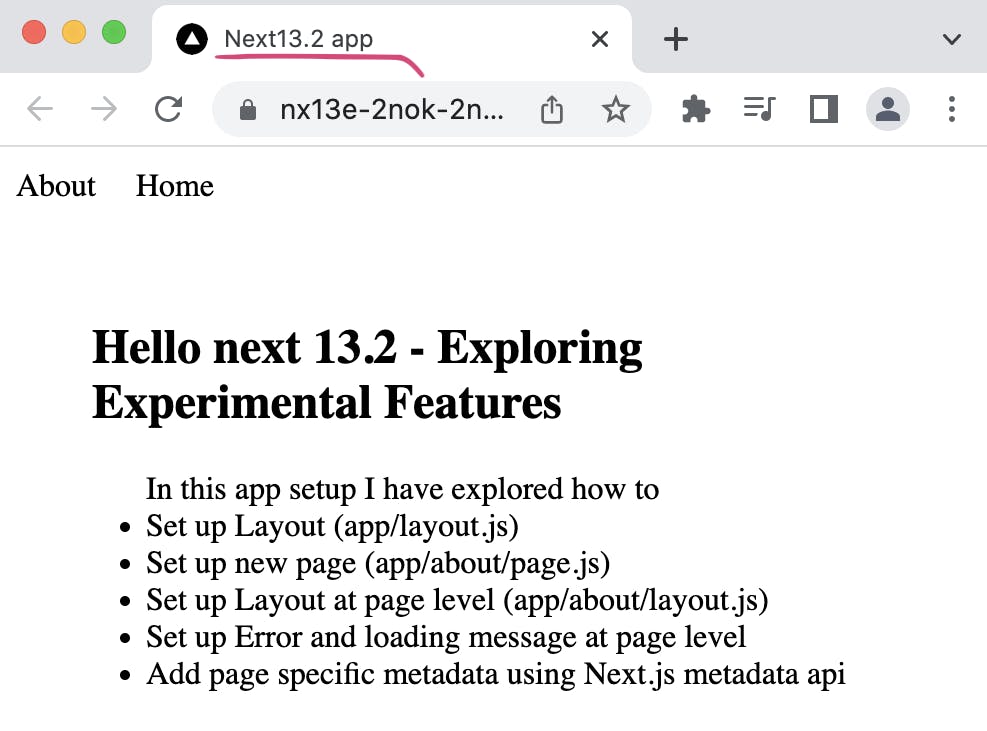
Click here to verify : Next.js 13.2 Beginner App

Now, how to verify open graph tags? I use the free tool OpenGraph.
Great! But if you are a curious bee you might have a question - don't we have page-specific meta tags? Yes, with Next.js, you can utilize a page-level layout.js file to include meta tags similar to the example given, which will replace the root layout tags.
You can explore the sample app code at Github!
I hope you find this insightful. Please like and share so that beginners in Next.JS can get help.