Today I saw beautiful cursive fonts for JS doc comments in the editor. I was inspired to configure my editor likewise. I thought it will be an easy ride but to my surprise, I find many twists in this. I spend like an hour reading on StackOverflow, personal blogs to find how to do it on the mac. Finally, crack the secret for mac users.
Let's start,
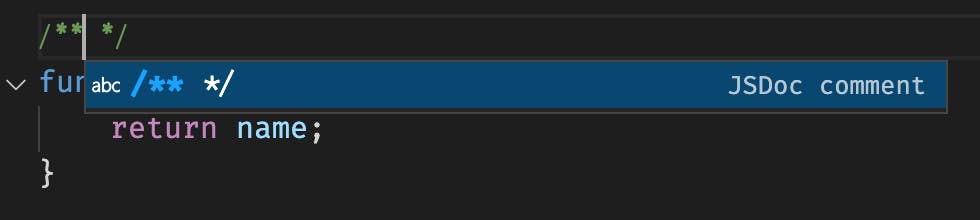
If you are puzzling about adding JS Doc automatically without installing any extension in the editor, just type /**, and vscode will try to complete the rest for you. Nothing Geeky!

Now, we will install FiraCodeiScript font on mac for cursive fonts. A very important step.
- Go to FiraCodeiScript
- Download the zip
- Unzip the folder FiraCodeiScript-master
- Install all three font styling
Hope you are with me ! as now we are on the last step. In your editor
Press Command+Shift+P , Type Preferences: Open Setting(JSON)
Add "fontfamily: Fira Code iScript" along with textMateRules rules to apply it on comments.
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"comment"
],
"settings": {
"fontStyle": "italic",
}
}
]
},
"editor.fontFamily": "Fira Code iScript, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 15,
"editor.fontLigatures": true
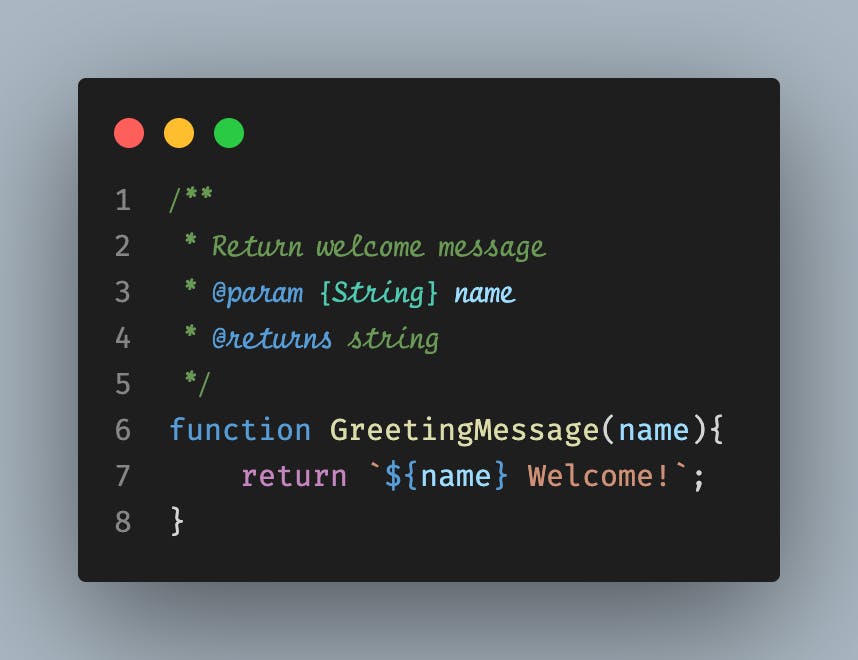
switch to your code and voila! you have the cursive comments

Hope it helps!