Thunder client collection to Postman
Convert thunder client collection to postman format
The industry standard in API testing is Postman. When you want to collaborate with your team and share publicly, then Thunder Client doesn't sound like an option.
Most of the time, Postman's collaboration and team management features gravitate the web development team to switch to Postman. But, does it need to be a day 1 requirement?
I think it's not, especially after knowing the strength of the thunder client. The good news - Thunder client extension bridges this gap with the feature "Convert to Postman Format". It took me some time to figure this one out, as it's not intuitive for me.

If you click on the option, it will open up a File Dialogue which prompts you to select some file. As a user, I was wondering what to do.
Converting to postman format is a two-step process.
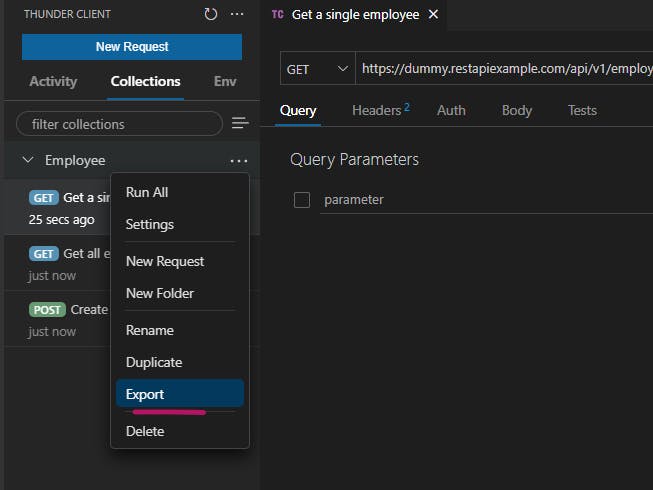
Step 1: "export" collection in Thunder Client format. In my case, it's named employee_thunderclient.json.

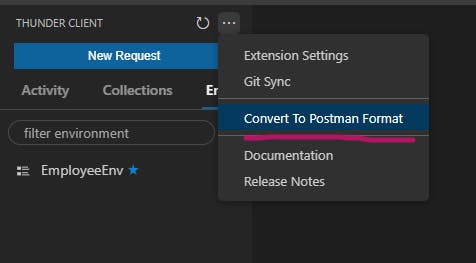
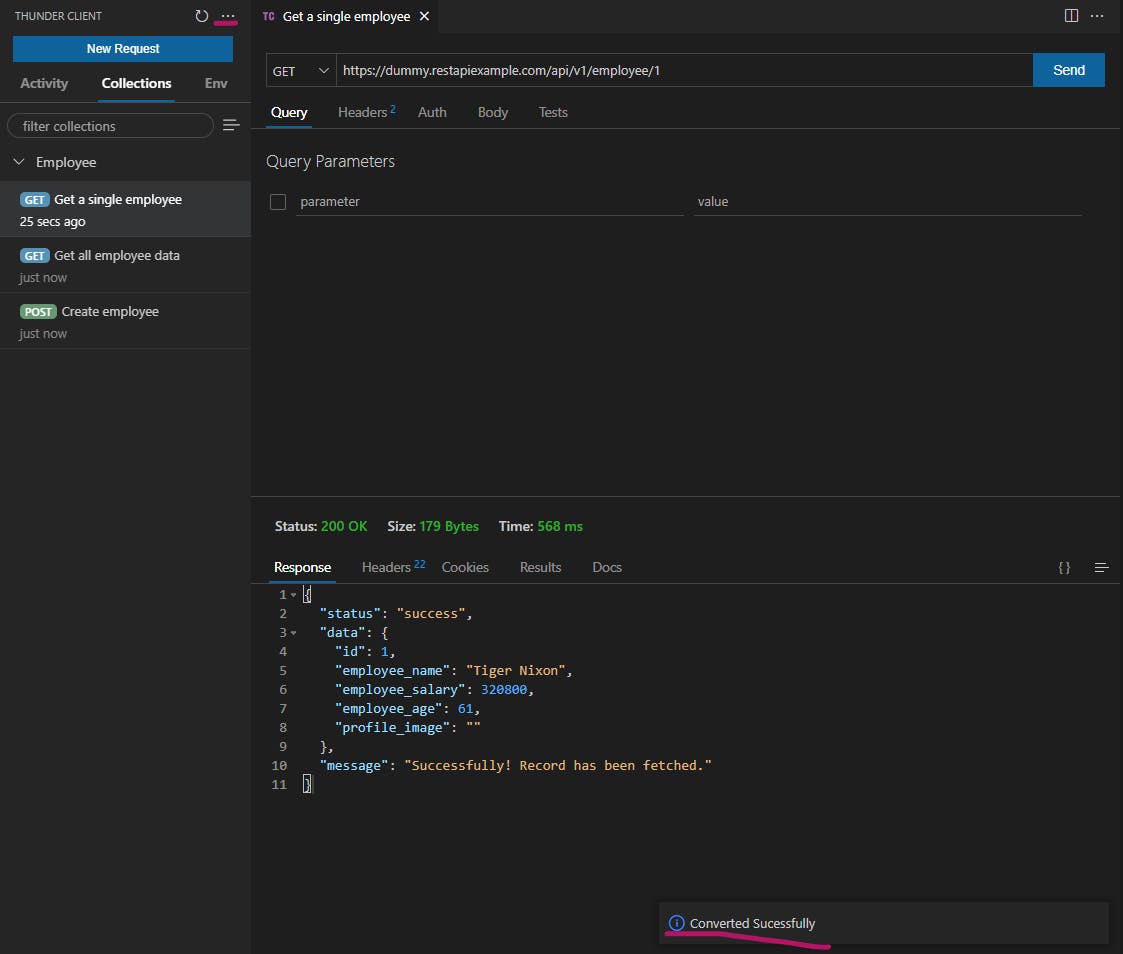
Step 2: Click the three dots against the Thunder client extension in the editor >> Select option "Convert to Postman Format" >> Select [filename].json from step 1 >> Success message "Converted Successfully" will appear at lower right.

It auto generates new file and appends postman in the selected filename for conversion. For me, employee_thunderclient.json generated employee_thunderclient_postman.json in same folder.
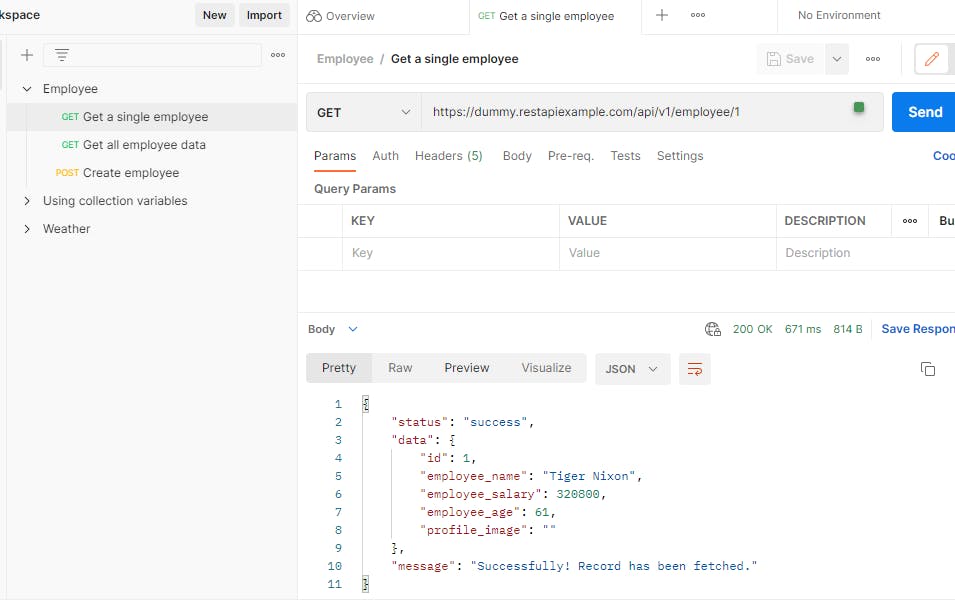
Now, the journey to importing this collection into Postman is pretty straight-forward and intuitive. I will leave that exercise to you. After a successful import, the Postman space will look like this:

If you are new to the Thunder Client VScode extension, then following links will definitely give you a good start.
I hope you find this insightful!
If you liked this article, please like it and follow me on Hashnode to stay updated.